ブログに広告を表示するにはいくつかのやり方があるようですが、今回はGoogleアドセンスに広告申請してみたのでその際の手順を記事にしてみます。
Googleアドセンスとは
GoogleアドセンスとはGoogleの行っているアドセンスです。
アドセンスとはクリック報酬型広告のことで、
広告を出した側は、
その広告(バナーやテキスト)がクリックしてもらったときだけ料金が発生し、
広告を表示している側は、
同じくブログを訪れてくれた内のだれかがクリックしてくれたときだけ報酬を受け取れる。
といった広告種類のことです。
今回の記事である、アドセンス申請とは、このブログにGoogle経由の広告を載せてもいいですよというこちらからの意思表示を行うことによって、逆にGoogle側でこのサイト(ブログ)に広告表示してもいいかどうか、Google側の基準に適しているかどうかをGoogleが審査するというものです。
シンプルに書くと
アドセンス申請 → Googleが審査 → 合格だと広告が貼り付けられる
となっており、合格なら広告が表示されるようになり、不合格なら広告表示されない ということです。 メールでの連絡なんかもあるのかもしれませんが現状まだ申請したばかりなのでどうなのかわかりません。分かり次第追記します。
前提条件として、
・Googleアカウントは当然必須
・独自ドメインでの運用が必須
くらいなもので、申請自体も簡単・・・・と、思ったのですが例によって 「どうすりゃいいんだ?」となりましたので、その顛末をお送りします。
Googleアドセンス申請法
Googleアドセンスへの申請は基本的には簡単です。あるところまでは。まずアドセンスと検索すれば、もちろんGoogle本体の根幹事業ですからトップに出てきます。そちらをクリック

するとちょっとかっこいいこの画面が現れるので、ご利用開始をクリック!

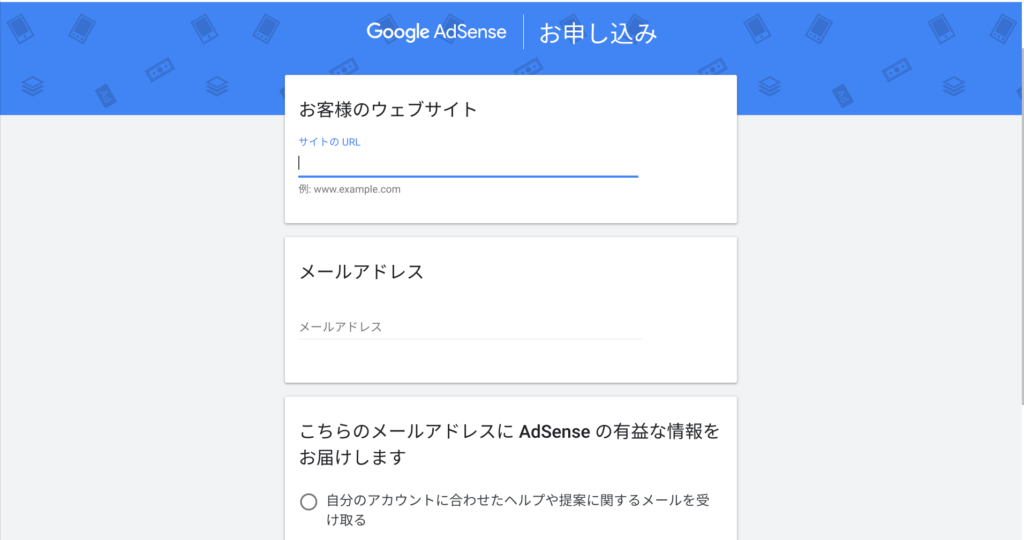
すると、この画面があらわれるので、広告を掲載したい自分のサイトアドレスをコピペしてメールアドレスを入力して次へ進みます。このメールアドレスは連絡用だと思うのでGメールでなくてもいいのかもしれませんが、ここは無難にGoogleアカウントのGメールを使いました。
続くページで国の選択や住所、名前などを入力するのですが、Googleアカウントを使用していればそれを流用する形でスムーズに進みますので、すぐに最終段階へ進みます。
タグを埋め込んでください
最終段階は、Google側からこのタグをあなたのサイトへ埋め込んでください。という文言とともに、HTMLの文章が表示されます。通常ならばこれをコピーして、
<head>タグと</head>タグの間に 張り付ければよいのですが、
さてここで例によってトラブル発生です。
失敗が続く!
<head>はどこにある?
いつもどおりGoogle検索すると、WordPressダッシュボードから、
外観→ テーマエディター →画面右側からテーマヘッダーを選択 ・・・
テーマヘッダーという項目が無い。 cocoonchild ではなくて親の方にあるのかと思い切り替えてみるも、無い。
そう、無いんです。 貼り付けることが出来ません。色々なブログを見てみるとどうやら、このやり方はWordPress標準のテーマ twenty-twenty one などで有効なやり方のようです。
ためしに、編集するテーマを twenty-twenty one に変更してみるとちゃんと右側にテーマヘッダーという項目がありました。

twenty-twenty oneにはある。 
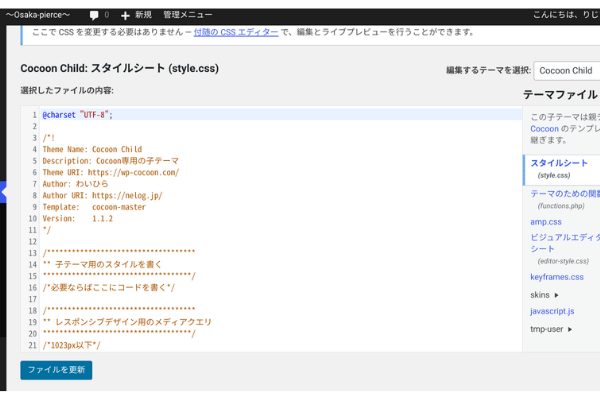
cocoonにはない。
ちょっと見にくいですが、cocoonにはやはりありません。
では、cocoonにはどうやって設定するのか? さらに調べてみるとcocoonはより簡単になっているようでした。
cocoonにアドセンスタグを入れるには
cocoonはなんと、cocoon設定で貼り付ければOKとの情報がありました。
早速調べてみると、先程の<head>〜</head>の間に埋めてね と言われていたタグは、cocoonの場合、cocoon設定の解析のところにいれるとのこと。広告でないところがまたまたややこしい! いつも思いますが最初にこの操作を発見する人ってどうやってるんでしょうね。

さあ、これで一安心だと、指定された場所にコピペして保存を押すと、今度はなんと!
403エラー?
現在、このページへのアクセスは禁止されています。 サイト管理者の方はページの権限設定などが適切かご確認ください。
といった説明とともにエラーが・・・・・
途方に暮れてアドセンスのヘルプを見ていると、次の文言を発見
wordpressで作ったサイトにアドセンスを設定するときは、site kit by google の使用を強く推奨します。
みたいな文言。
site kit by google
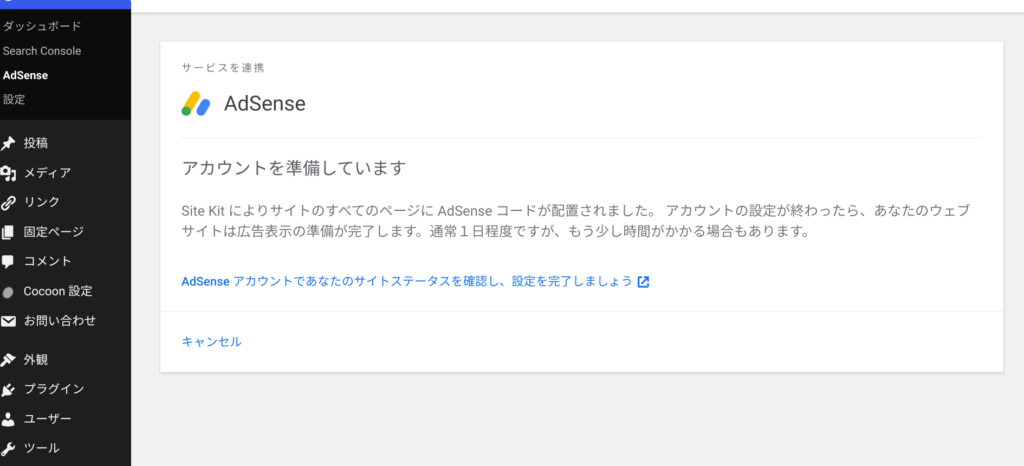
早速プラグインで検索してインストール&有効化。 具体的に何をしているのかはともかく全てにYes!、OK! を押しながら設定完了。
どうやらこのプラグインはWordPress内でGoogleアナリティクスやサーチコンソールそしてアドセンスの情報を一元に管理、というよりは閲覧できるツールのようです。
403エラー でどうのこうのと出ているのでレンタルサーバーで問題解決しないといけないのではないかと思っていましたが、なにか行けたっぽい 笑
プラグインのアドセンス欄を見てみると、

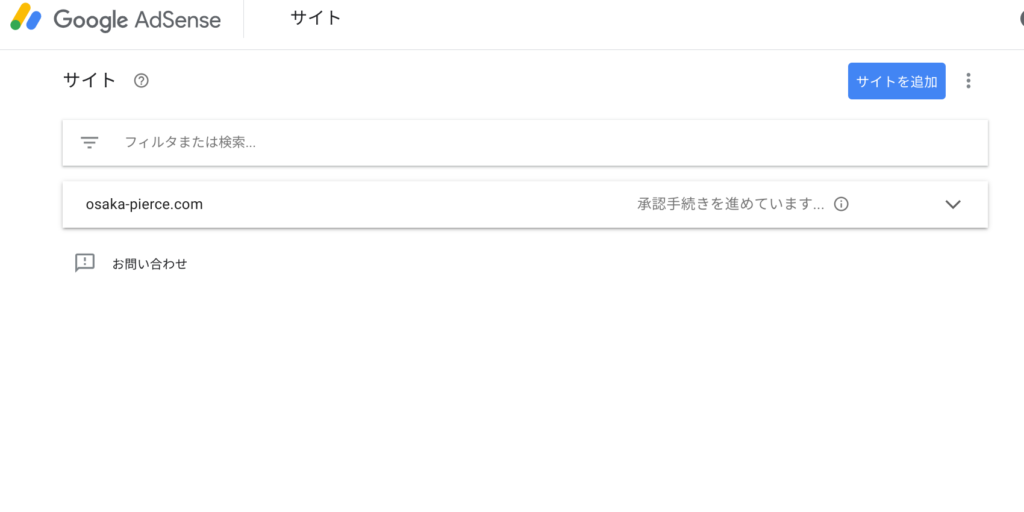
また、アドセンスアカウントにとんでみると、

いけて・・・・るのかなあ・・・?
新たな火種
この記事を書きながらも気になるので色々探していると、このような記事を発見。
参考サイト

あれ、やっぱりレンタルサーバー側をなんとかしないといけないのか? 私の環境がまさにロリポップなんですが・・・ しかし、何となくうまくいってるっぽい気もする。
謎を残しながら次回に続きます。



コメント